Posted: 12 April 2012
The bitiotic web site was looking pretty bad on Safari and iPhone browsers
(i.e., WebKit). It turns out there is a bug (since fixed) in WebKit that
(in some cases) loses track of the aspect ratio of SVG images. For the
bitiotic web pages, that meant the logo in the top left got the appropriate
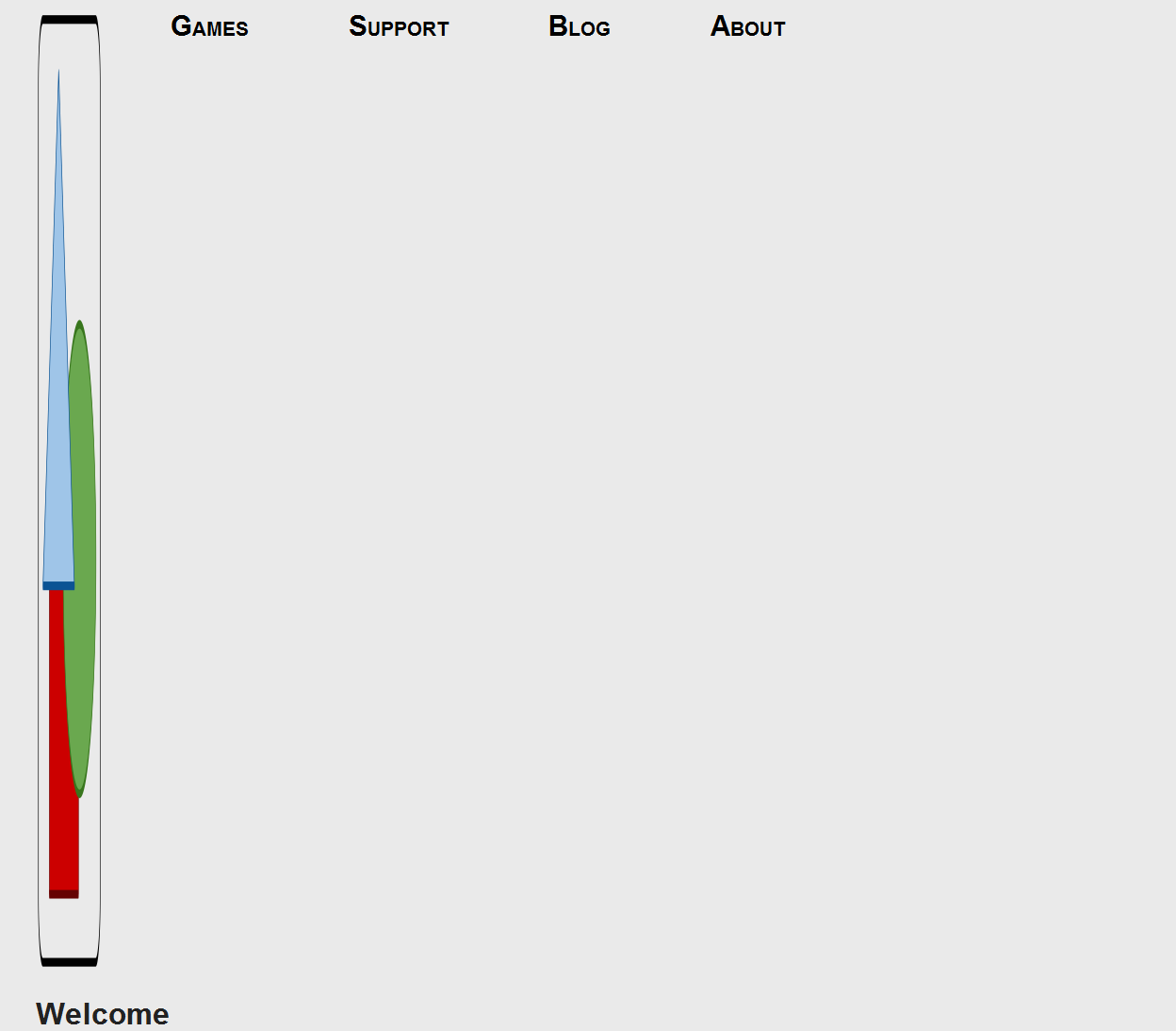
width (set to "4%" in the html), but the height was wrong (about 600 pixels tall when it should be
about 70). This pushed all the page content down off the bottom of the
screen. Like this:

I had generated the logo from Google Doc's Draw Tool. The SVG it generated included a viewbox definition that seemed to be tripping up WebKit:
viewBox="0.0 0.0 211.0 224.0"
Removing that and adding explicit height and width seemed to work around the WebKit breakage (and didn't introduce new breakage to Firefox and Chrome).
width="211"
height="224"
Special thanks to browsershots.org for the ability to get a quick sanity check across a very wide set of browsers. That helped me narrow down where the problem was, and to confirm that I had fixed it.
Update (Nov 2012)
It turns out IE9 (at least) will not resize (via a "width" or "height"
attribute on the img element) an SVG image that only defines its width
and height internally. It requires a viewbox. Thankfully, Nick at
SEOWarp
took a more methodical approach
to rooting out SVG scaling issues in a variety of web browsers. His
conclusion is to make sure your SVG source defines the width, the height,
and the viewbox.
